教科書としてご活用ください。
2020年度 情報デザイン1⓪ 受講生へのメッセージ
◉課題説明
mission-1:自己紹介シート
課題1の説明
mission-2:フィールドワーク_経験と発見の視覚化
課題2の説明
mission-3:メディアデザイン_冊子制作
課題3の説明
プレゼンテーション:メディアデザイン_映像制作
展示プレゼンテーション用映像制作の説明
授業の振り返り:今回学んだことをまとめておく
最後の宿題説明
◉最終作品プレゼンテーション映像一覧
◉課題実践のヒント
・mission-1 遂行のヒント
m-1:ヒント1-a:テンプレート
m-1:ヒント1-b:写真撮影
m-1:ヒント1-c:図解表現
m-1:ヒント1-d:ことばのデザイン
m-1:ヒント1-e:グラフィックソフト
m-1:ヒント1-f:文字組
m-1:ヒント1-g:RGBとCMYK
・mission-2 遂行のヒント
m-2:ヒント2-a:観察スケッチ
m-2:ヒント2-b:活動や経験の視覚化:図解
m-2:ヒント2-c:お絵描きから使える素材へ
m-2:ヒント2-d:図解にイラレを活用する:イラレ
・mission-3 遂行のヒント
m-3:ヒント3-a:冊子制作
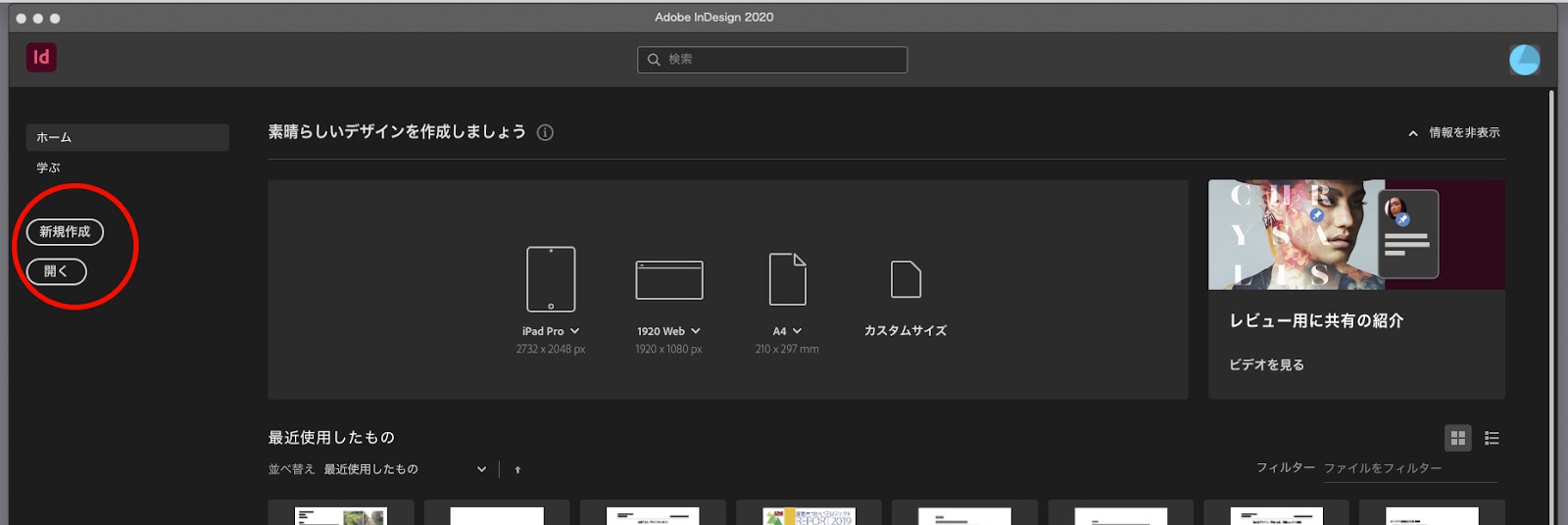
m-3:ヒント3-b:InDesign
m-3:ヒント3-c:情報の組織化
m-3:ヒント3-d:データの書き出し(InDesign)
◉やってみた(トーヤ・ヘンソン)
やってみた①:m-1 その1:本文の配置
やってみた②:m-1 その2:画像の配置
やってみた③:m-1 その3:図解制作
やってみた④:m-2 その1:FW-1の1
やってみた⑤:m-2 その2:FW-1の2
やってみた⑥:m-2 その3:FW-1の3
やってみた⑦:m-2 その4:FW-2の1
やってみた⑧:m-2 その5:FW-2の2
やってみた⑨:m-2 その6:FW-3の1
やってみた⑩:m-2 その7:FW-3の2
やってみた⑪:m-3 その1:ひとりで編集会議
やってみた⑫:m-3 その2:ページ構成を練る
やってみた⑬:m-3 その3:プロトタイピング
やってみた⑭:m-3 その4:かたちにしてから考える
やってみた⑮:m-3 その5:考えながらかたちにする
やってみた⑯:m-3 その6:インフォグラフィックス
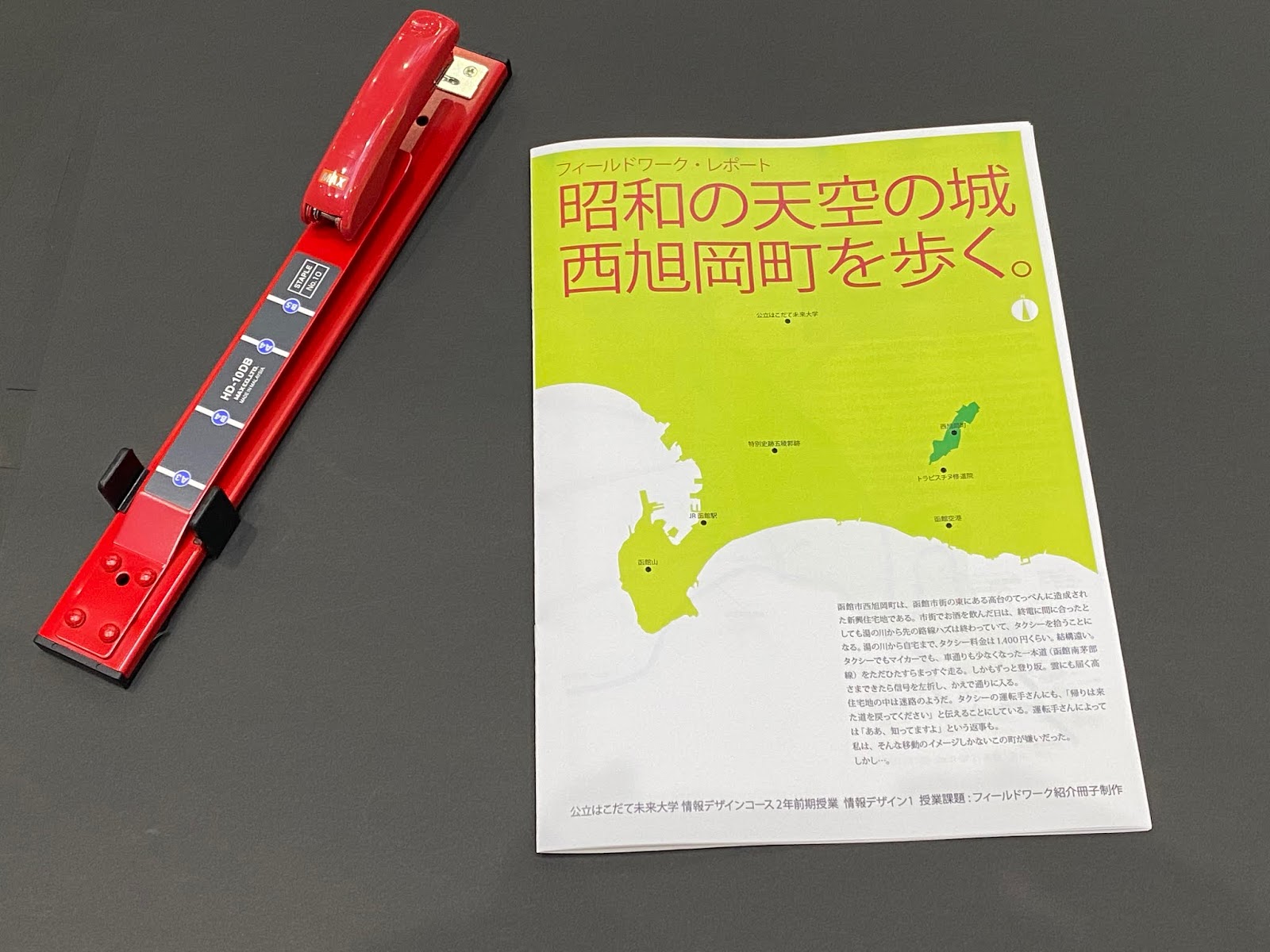
やってみた⑰:m-3 その7:実際に綴じてみた
やってみた⑱:m-3 その8:最後まで粘る
やってみた⑲:映像プレゼン その1:企画
やってみた⑳:映像プレゼン その2:編集そして完成
やってみた㉑:振り返り
◉おまけ
おまけ01:スマホスタンド
おまけ02:Slack用プロフィール画像
おまけ03:お絵描き
おまけ04:写真のトリミング
◉お楽しみ企画
シン・はこだて未来犬・学⓪
シン・はこだて未来犬・学①
シン・はこだて未来犬・学②
シン・はこだて未来犬・学③
シン・はこだて未来犬・学④
シン・はこだて未来犬・学⑤
シン・はこだて未来犬・学⑥
シン・はこだて未来犬・学⑦
◉課題実践のヒント
・mission-1 遂行のヒント
m-1:ヒント1-a:テンプレート
m-1:ヒント1-b:写真撮影
m-1:ヒント1-c:図解表現
m-1:ヒント1-d:ことばのデザイン
m-1:ヒント1-e:グラフィックソフト
m-1:ヒント1-f:文字組
m-1:ヒント1-g:RGBとCMYK
・mission-2 遂行のヒント
m-2:ヒント2-a:観察スケッチ
m-2:ヒント2-b:活動や経験の視覚化:図解
m-2:ヒント2-c:お絵描きから使える素材へ
m-2:ヒント2-d:図解にイラレを活用する:イラレ
・mission-3 遂行のヒント
m-3:ヒント3-a:冊子制作
m-3:ヒント3-b:InDesign
m-3:ヒント3-c:情報の組織化
m-3:ヒント3-d:データの書き出し(InDesign)
◉やってみた(トーヤ・ヘンソン)
やってみた①:m-1 その1:本文の配置
やってみた②:m-1 その2:画像の配置
やってみた③:m-1 その3:図解制作
やってみた④:m-2 その1:FW-1の1
やってみた⑤:m-2 その2:FW-1の2
やってみた⑥:m-2 その3:FW-1の3
やってみた⑦:m-2 その4:FW-2の1
やってみた⑧:m-2 その5:FW-2の2
やってみた⑨:m-2 その6:FW-3の1
やってみた⑩:m-2 その7:FW-3の2
やってみた⑪:m-3 その1:ひとりで編集会議
やってみた⑫:m-3 その2:ページ構成を練る
やってみた⑬:m-3 その3:プロトタイピング
やってみた⑭:m-3 その4:かたちにしてから考える
やってみた⑮:m-3 その5:考えながらかたちにする
やってみた⑯:m-3 その6:インフォグラフィックス
やってみた⑰:m-3 その7:実際に綴じてみた
やってみた⑱:m-3 その8:最後まで粘る
やってみた⑲:映像プレゼン その1:企画
やってみた⑳:映像プレゼン その2:編集そして完成
やってみた㉑:振り返り
◉おまけ
おまけ01:スマホスタンド
おまけ02:Slack用プロフィール画像
おまけ03:お絵描き
おまけ04:写真のトリミング
◉お楽しみ企画
シン・はこだて未来犬・学⓪
シン・はこだて未来犬・学①
シン・はこだて未来犬・学②
シン・はこだて未来犬・学③
シン・はこだて未来犬・学④
シン・はこだて未来犬・学⑤
シン・はこだて未来犬・学⑥
シン・はこだて未来犬・学⑦




















 このようにモノとして資料が残っていると、いろいろな場面で重宝します。
このようにモノとして資料が残っていると、いろいろな場面で重宝します。