自己紹介シートについて、pagesで作ってみましたが、これをAdobe Illustratorでやったらどうなるか。
やってみました。
mission-1 その5 イラレを使うと
pagesを使って原稿が完成している状態になので、これをAdobe Illustrator(以下、イラレ)に置き換えるのは、グラフィックデザイナーならお茶の子さいさいです。

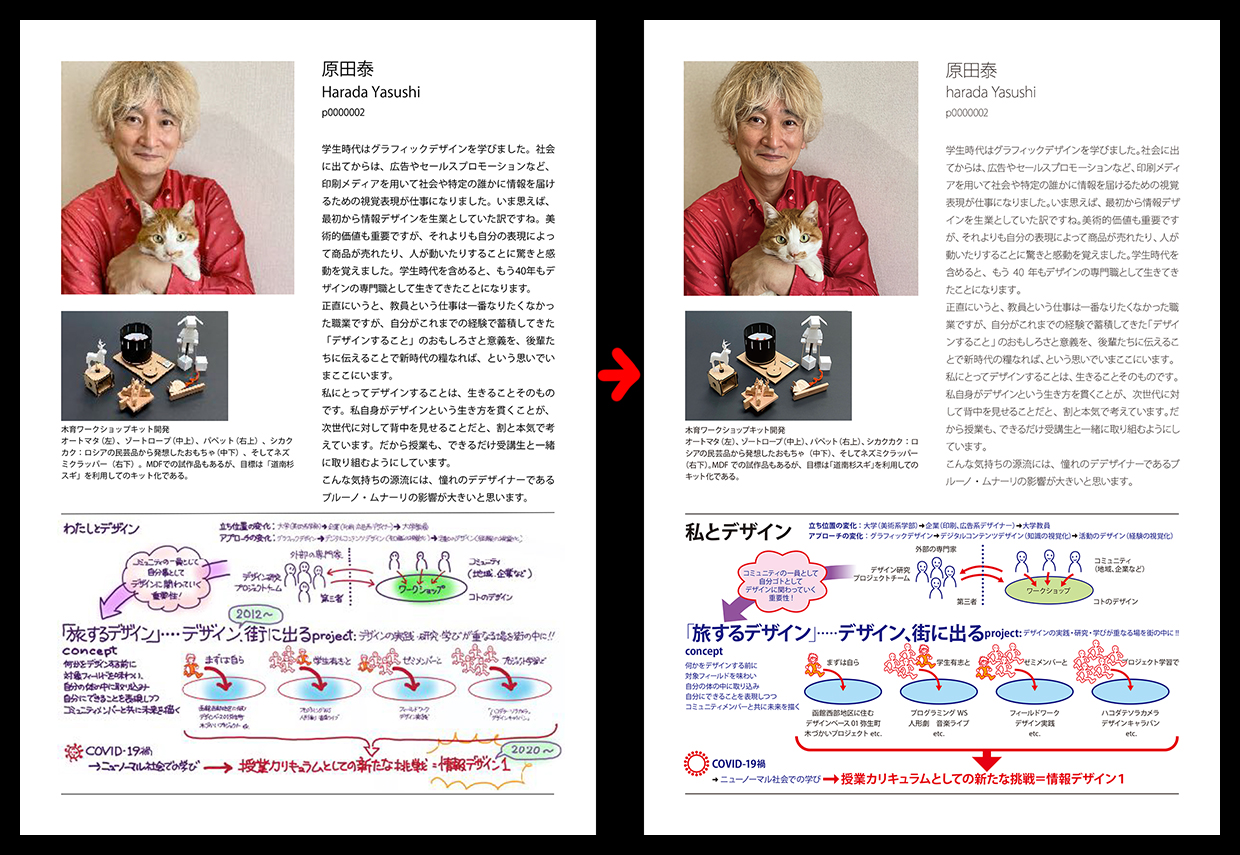
解像度が落ちれしまったので、左右の違いはほとんどわからないと思いますが、実は文字組の印象がかなり異なります。文字間隔が調整されているため、改行位置が変わっていることに気づいた人はさすがです。これによって紙面全体の印象もちょっと変わりました。
ちなみに、左のpagesのデータをもとに右のイラレのデータを作るのに2時間。図解の作り変えも含んでの時間です。作業フローが見えてからの効率的な作業はイラレの真骨頂と言えます。

「私とデザイン」の図解は、比較のため、手書きのレイアウトをほとんど踏襲してイラレに起こしました。このように、イラストの部分や文字の大きさなどが整うことで、まだまだレイアウトに工夫の余地があることに気付いてしまいますね(笑)。


イラスト部分も、がんばって手描きでの表現を再現しました。イラレでこのようなイラストを描くには、パスを使って線や絵を描く方法についての理解、イラストを構成するパスの前後関係や分割方法などについても理解しておくとよいです。
Adobe Illustratorはグラフィックデザインに限らず、ビジュアルデザインの要となるツールの一つとなっています。私ももう30年近く使っていました。すでに、仕事には欠かせない道具と言えます。でも、デザインを学ぶ皆さんには、「イラレが使える」ということと「デザインできる」ことは全く別次元の話だということを知っておいて欲しいと思います。なぜか?それはまた別の機会に。